Multi-language Laravel with VueJS
Use Laravel translations with a VueJS frontend

Introduction
In many cases you won’t need to localize your web-application early on. There are many things that speak against it and there are some great articles that go into detail here (e.g. other languages come with other ways to do marketing, resources for customer support), but we are over-engineering our application, so we start localisation.
Translation Files
There are several ways Laravel can handle your translation files, but we will use the JSON version as we will make heavy use of it in our VueJS-based front-end.
Our files live in the "lang" folder and there will be one file per language (for now).

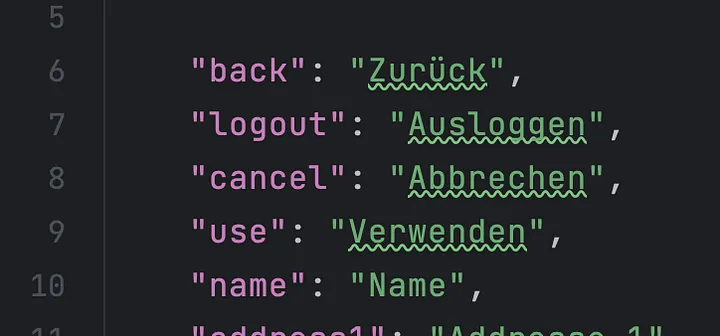
As we do not have too many translations in our empty Laravel application yet, we will keep it simply first and use a section with general translations on top that are re-usable in several screens and more specific translations below that.

We will use a composable to create a function that we can use in our VueJS components to load a translation.
This composable has one function __ that will load the translation given a translation key or return the translation key itself if no translation is available. We might modify that later to use a fallback language.
resources/js/Composables/trans.js (links to a gist on GitHub)
Now that we have written a function that can deliver a translation based on a key, we need to make it available globally as we don’t want to import it into every single component manually. For this step we can leverage the setup method of createInertiaApp function in our app.js:
resources/js/app.js (link to a gist on GitHub)
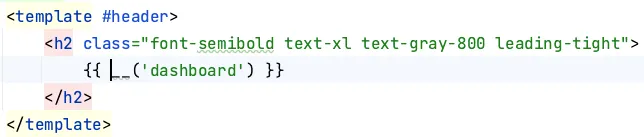
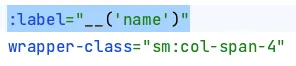
For everything in PHP you can keep using the already available __ function of Laravel. In your VueJS components you have the same method available now: